
Building a Salesforce Chatbot with Embedded Service
1. Introduction
Brief Overview:
Salesforce provides a powerful platform for building chatbots that can be seamlessly integrated into any website. By developing a chatbot in Salesforce, your customer service team gains a valuable tool for offering real-time support to website visitors. Once the chatbot is ready, the code can be shared with a website developer for embedding. This setup ensures that visitors, whether students or customers, can interact with the chatbot on the website and connect effortlessly with a live agent working within Salesforce.
Purpose:
This blog will walk you through the steps of building a chatbot in Salesforce and integrating it with your website. Our goal is to help you improve customer service by enabling live chat support directly on your site, ensuring that visitors can connect with your team whenever they need assistance.
2. Essential Permissions and Licenses for Using a Salesforce Embedded Service Chatbot
- Service Cloud License: A Service Cloud license is needed to access features like Live Agent and Chat.
- Chat User Permission: Ensure that users have the “Chat User” permission enabled to use the chat functionality.
- Field-Level Security: Verify that appropriate field-level security settings are applied to the relevant objects, such as Lead, Case, or Contact.
- Omni-Channel Setting: Ensure that the Omni-Channel setting checkbox is enabled.
3. Pre-Configuration Steps for Embedded Service Setup
Before setting up the Embedded Service, we’ll need to configure some essential components: create the Chat Deployment, routing rules, queue, and button. These elements are crucial for the functionality of the Embedded Service.
Let’s start by creating the Chat Deployment.
- Go to Setup.
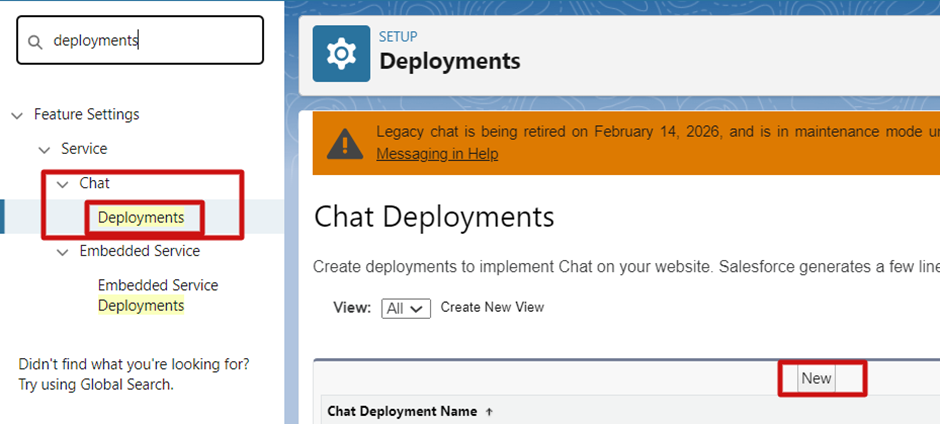
- In the search bar, type Deployment and select Deployment under the Chat section.
- Click New to create a new deployment.
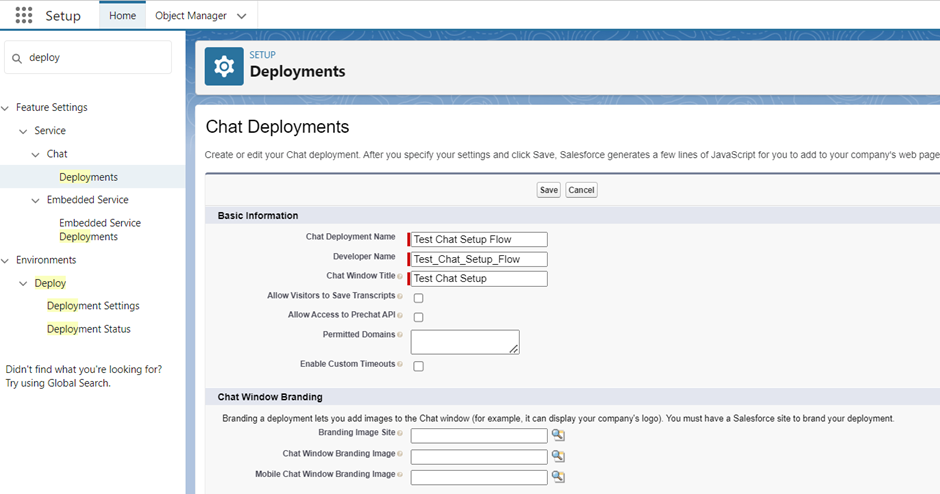
- Enter the required information and click Save.
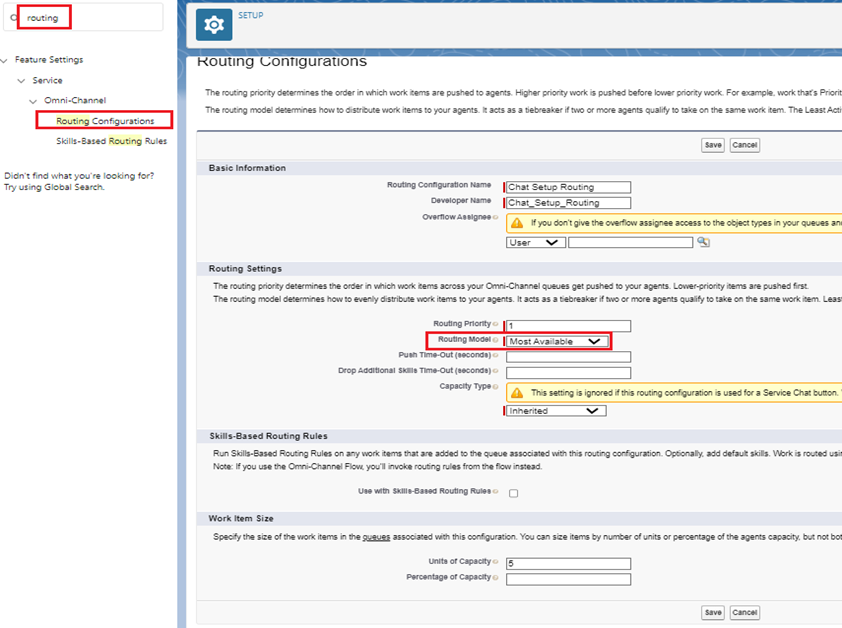
Now, let’s create a New Routing Configuration for the queue:
- Go to Setup.
- In the search bar, type Routing and select Routing Configurations.
- Click New and enter the required information.
- For the Routing Model, select Most Available.
- Click Save.
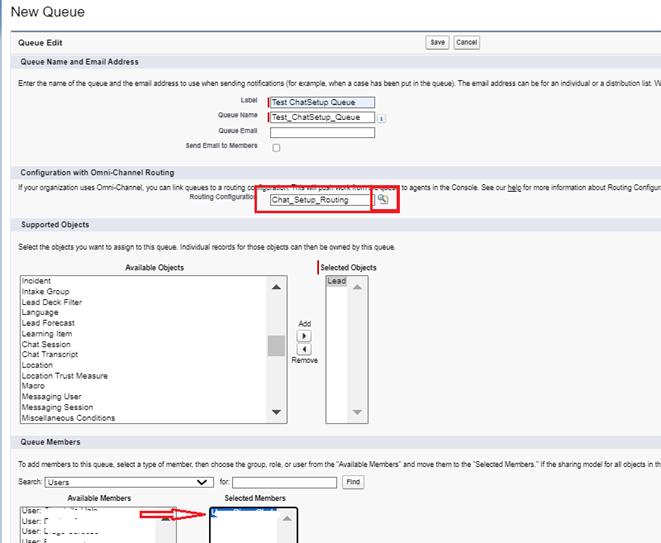
To create a Queue to be assigned to the button:
- From Setup, type Queues in the search bar and select Queues.
- Click New to create a new queue.
- Enter an appropriate name for the queue.
- Select the routing configuration created previously by clicking on the Search icon.
- Choose the objects for the queue; for now, select Lead, as a lead will be created when a request is received. You can also select Contact or Case as needed.
- Select the users who should receive the requests.
- Click Save.
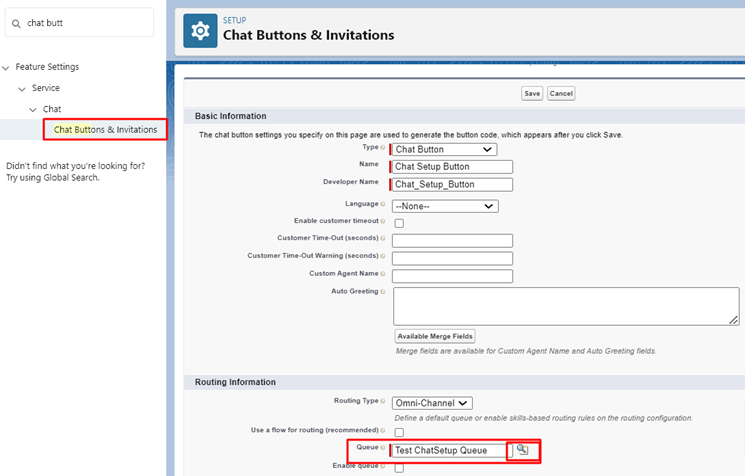
To create a Button for the Embedded Service:
- Go to Setup and type Button in the search bar.
- Select Chat Buttons & Invitations under the Chat section.
- Click New to create a new button.
- Enter a name for the button.
- Select the previously created Queue by clicking the Search icon.
- Click Save.
4. Setting Up the Embedded Service:
This section explains how to configure and customize the chat or other embedded services. You can control various aspects of the chat widget, such as its appearance, behavior, and the conditions for its visibility.
Follow the steps below, and refer to the attached snapshot for a better understanding:
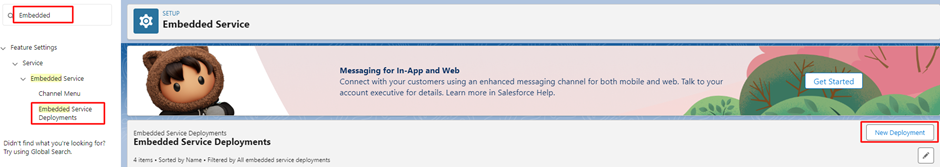
- Go to Setup as usual.
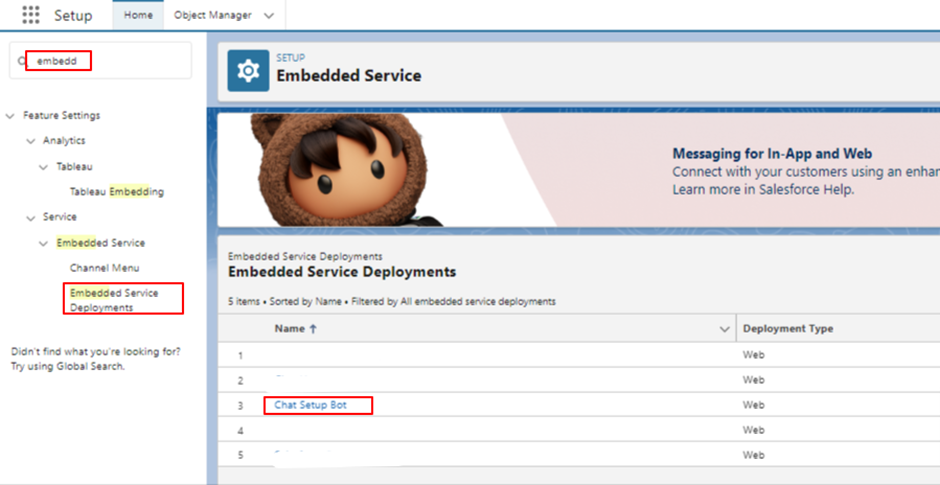
- In the Quick Find box, type Embedded and select Embedded Service Deployments.
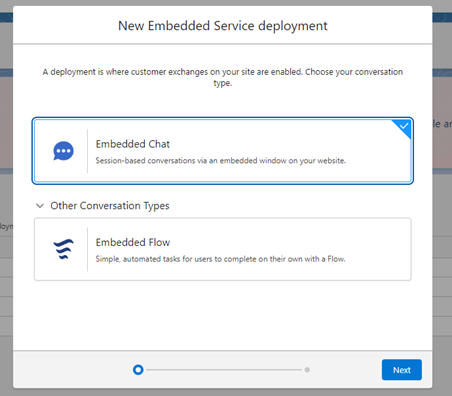
- Click on New Deployment to start setting up.
- Select Embedded Chat and click New.
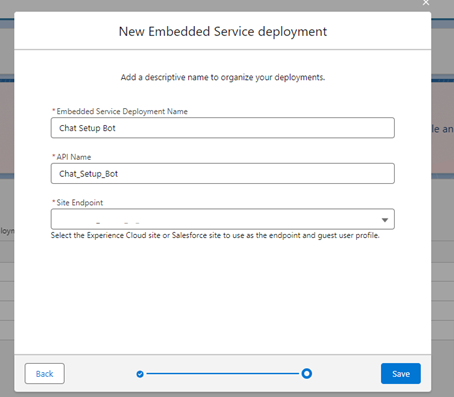
- Enter a name for the Embedded Service.
- Choose the Site Endpoint.
- Click Save.
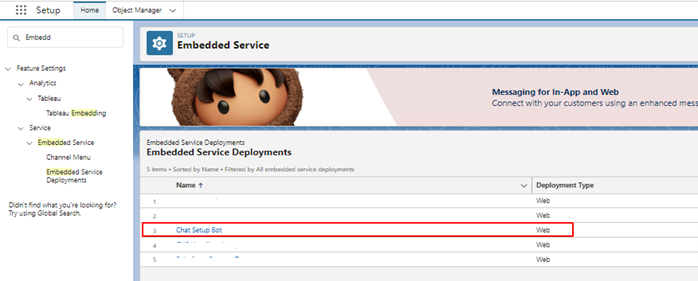
- Once you click Save, the Embedded Service Deployment is created.
- Navigate to Embedded Service Deployments and open the one we created earlier by clicking on it.
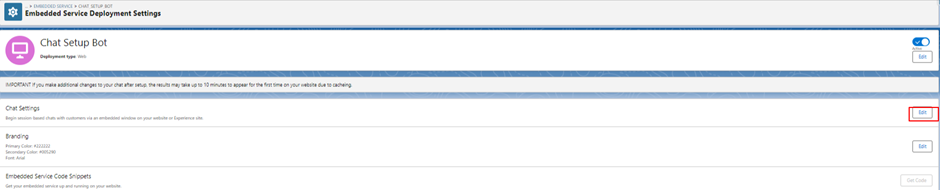
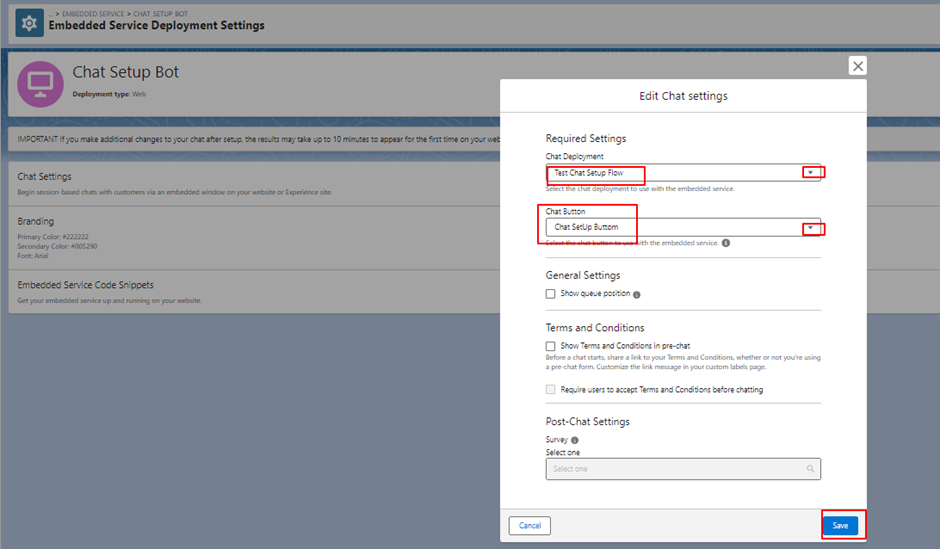
- Click on the Edit button under Chat Settings (refer to the snapshot below for guidance).
- Select the Chat Deployment and Chat Button that we configured at the beginning of this guide.
- Finally, click Save to apply the changes.
We’re getting closer to bringing our chatbot to life now 😊.
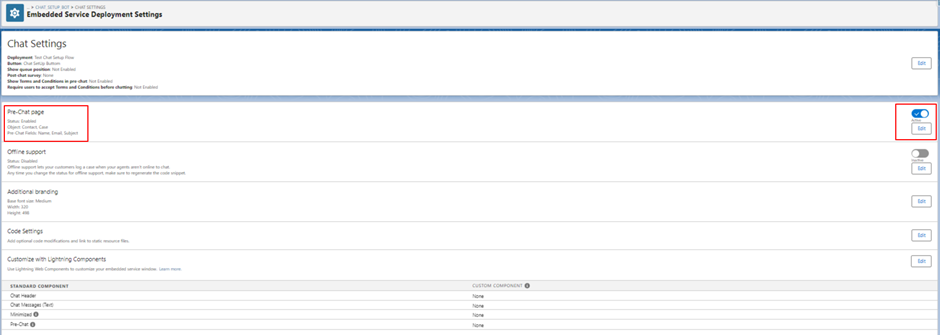
Our Embedded Service Deployment will look like the one shown below.
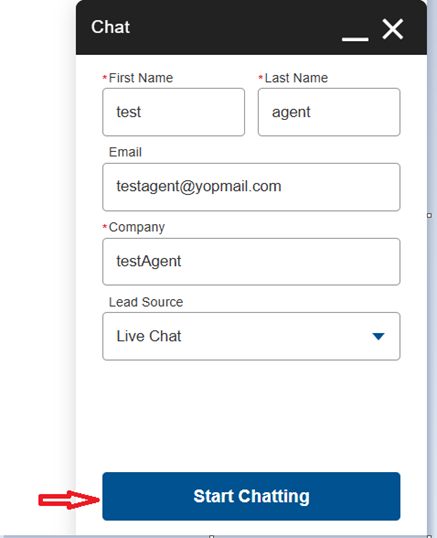
- Simply click on the Edit button in the Pre-Chat Page section to specify the object that will be used to create a record when a request is received.
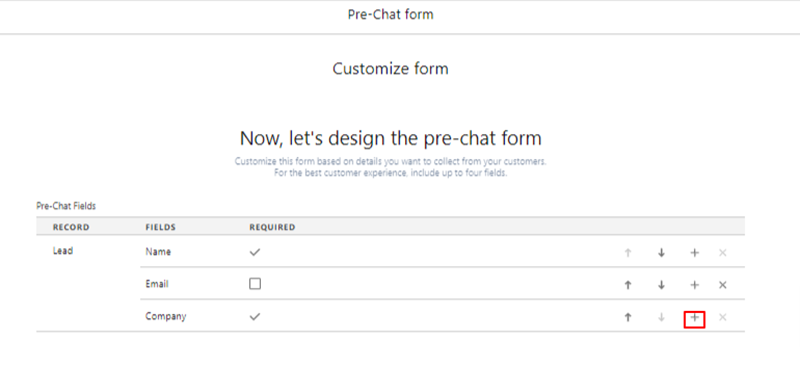
- By clicking the plus button, you can add additional fields to the Pre-Chat Page UI.
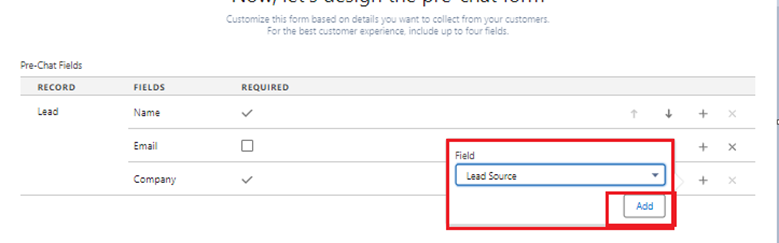
- The Lead Source field is being added. Once done, click Add, followed by Save.
5. Create VF Page:
Our code is now ready!
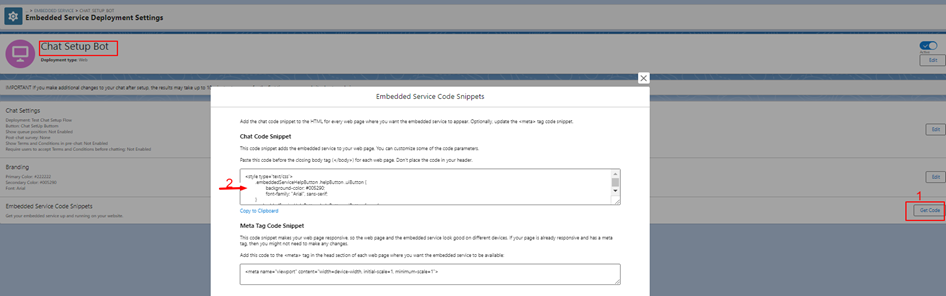
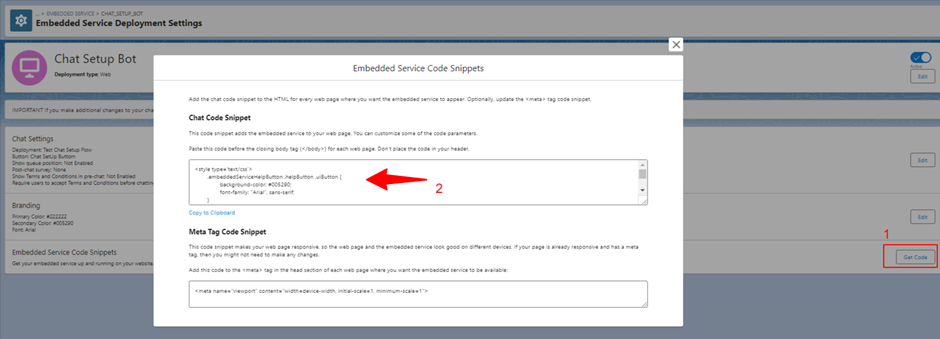
- To obtain it, navigate to Service Deployment Settings and click on it.
- In the Embedded Service Code Snippets section, click on Get Code.
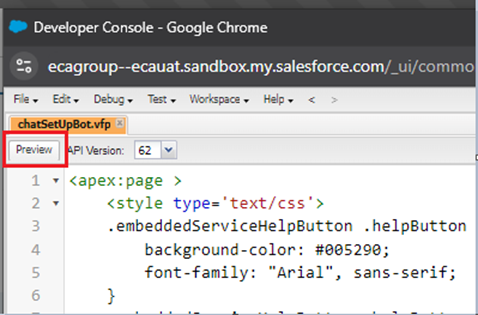
- To create a Visualforce (VF) Page to preview the user interface (UI):
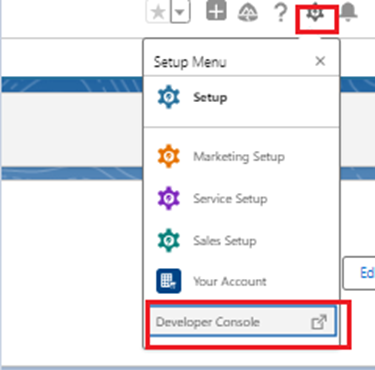
- Go to Setup and open the Developer Console.
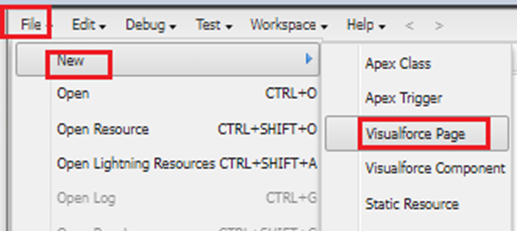
- Navigate to File > New and click on Visualforce Page.
- Assign an appropriate name to your Visualforce Page.
- Click Save.
- Paste the Embedded Service code you copied earlier into the Visualforce Page between
<apex:page>and</apex:page>. - Click Save.
- Once saved, click the Preview button. The UI page will open, and if your agent is online, you will see the UI and be ready to chat.


Ensure that your agent is online in the Embedded Service. If not, follow these steps:
-
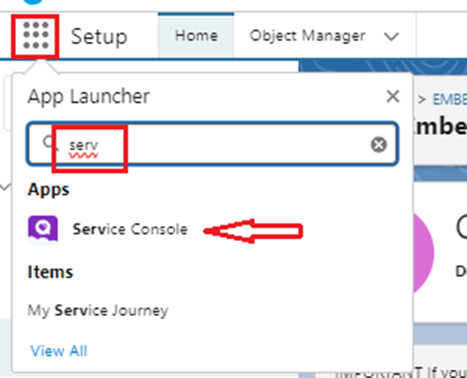
- Click on the nine dots (App Launcher).
- Search for Service Console.
- Click on Service Console to open it.
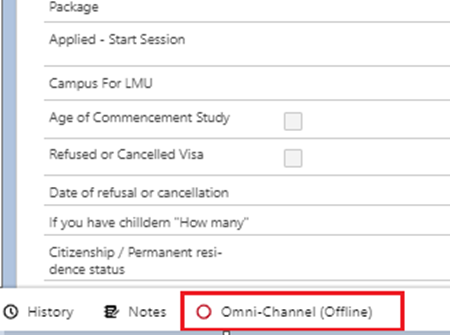
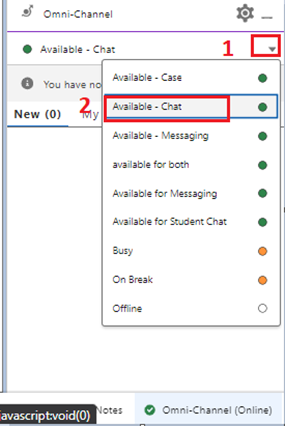
At the bottom left, you’ll see Omni-Channel (offline). Click on it and activate it by selecting the Available for Chat option.


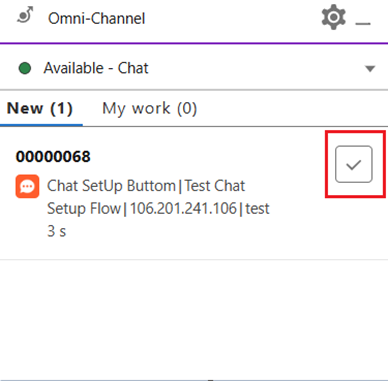
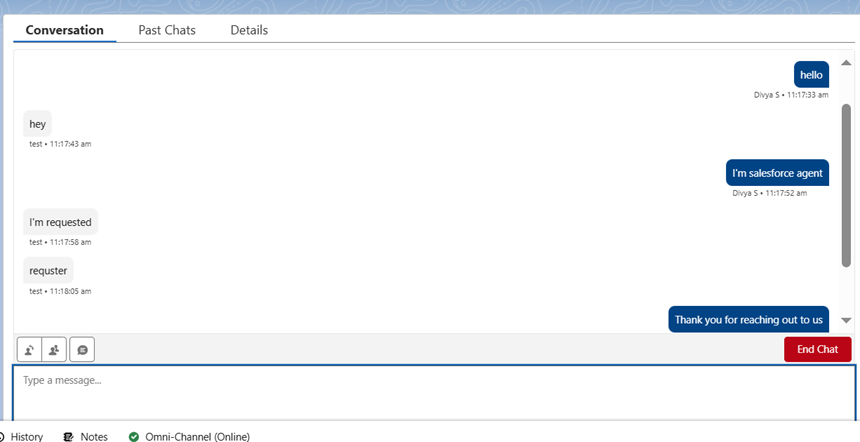
Now, click the Preview button of the Visualforce Page again. You should see that the agent is online. Click on Agent Online, submit the populated form, and the request will be routed to the assigned user in the queue.
6. Conclusion:
Integrating a chatbot with Salesforce Embedded Service is a powerful way to boost customer engagement on your website. By embedding a chatbot, you create a seamless, interactive experience that allows users to submit requests and receive instant assistance. Salesforce’s robust platform ensures that each chatbot request is efficiently routed to the right Salesforce agent, enabling real-time communication to address customer needs.
This integration not only enhances the responsiveness of your support team but also provides agents with valuable insights and context for each interaction. As a result, your organization can increase customer satisfaction, streamline communication, and drive better business outcomes.
7. Problems We Encountered During Live Chat:
Question 1: Salesforce user is online in the Service Console but is still not showing as active to the requester.
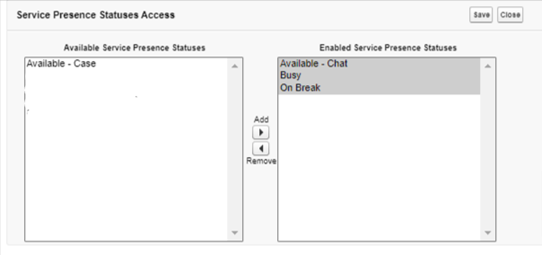
Answer: Ensure that the Salesforce user has the correct Service Presence Status settings.
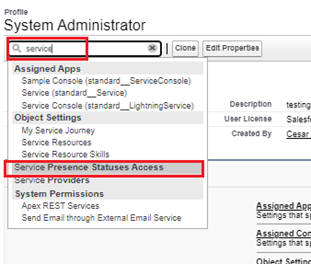
To fix this issue:
- Go to the user’s profile in Salesforce.
- Use the global search to locate Service Presence Status.
- Verify and update the Available Chat permission for the user profile.
Question 2: Salesforce user is available in the queue but not receiving requests.
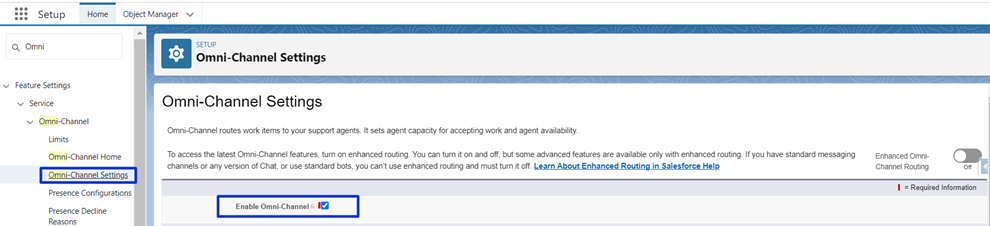
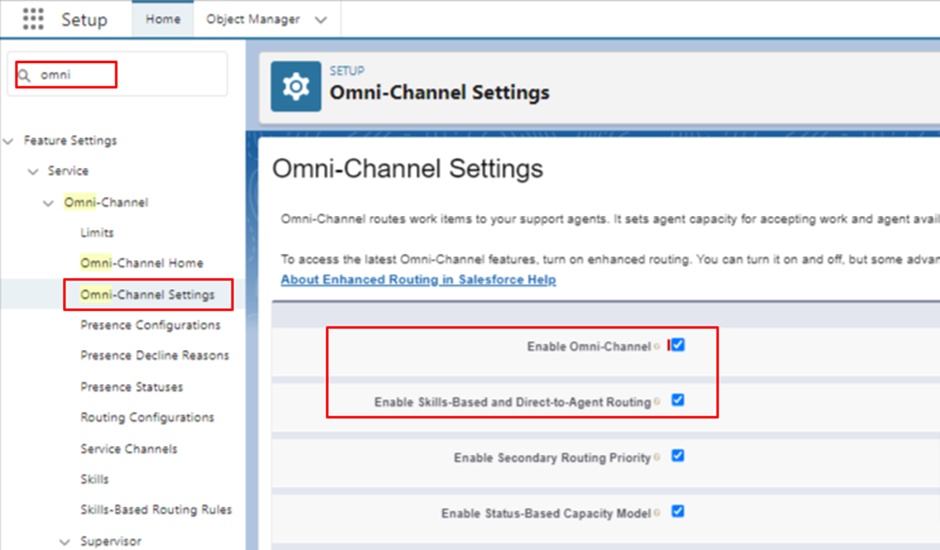
Answer: Ensure that the Enable Omni-Channel checkbox is selected.
To verify this:
- Go to Setup and search for Omni-Channel.
- Click on Omni-Channel Settings.
- Check the first two checkboxes to enable Omni-Channel functionality.
Question 3: How to set predefined values for the customer in Live Chat?
Answer: To provide predefined values for the customer in Live Chat, add the following code to your Visualforce Page:
embedded_svc.settings.prepopulatedPrechatFields = {
Question 4: How can I display my chatbot on a website?
Answer: To display your chatbot on a website, follow these steps:
- Obtain the necessary code snippet for your chatbot (refer to the provided snapshot).
- Share this code with your website developer.
- Once the developer embeds the code on the website, the chatbot will be visible and functional.
Whether you’re a university or in the education sector, we’d love to help you enhance your processes. Let’s start a conversation.