
Build messenger with chat and video calling using QuickBlox API and SDK
QuickBlox: QuickBlox provides an instant messaging API that allows chat and calling functionality to be added to any Android, iOS, or Web application.
Here, we will look into the quick implementation of Chat functionality.
Requirements for QuickBlox Flutter SDK
- For IOS Platform version required 13.0.
- For the Android Platform, the minimum version is 5.0, and the API level is 21.
- Flutter required minimum version is 2.12.0.
Step 1: Register with QuickBlox through https://admin.quickblox.com/signup
Step 2: Create the app
Click on the New App button. Set app details and company details.
Once you are done with creating app, go to Dashboard > Your App -> Overview section and note down below values
- Application ID
- Authorization Key
- Authorization Secret
- Account Key
Install QuickBlox SDK into the flutter application
To create a new Flutter chat messaging app with QuickBlox SDK from scratch, follow these steps:
- Go to the pubspec.yaml file
This file is located in the root project directory => dependencies section.
dependencies:
quickblox_sdk: ^0.6.7-beta
- Now in Dart code, import SDK
import 'package:quickblox_sdk/quickblox_sdk.dart';
- Add permissions For Android
Your app requires adding some specific permissions to access the camera, microphone, internet, and storage permissions.
To configure chat functionality, add permissions below:
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>To configure video chat functionality, add permissions below:
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.CAMERA" />
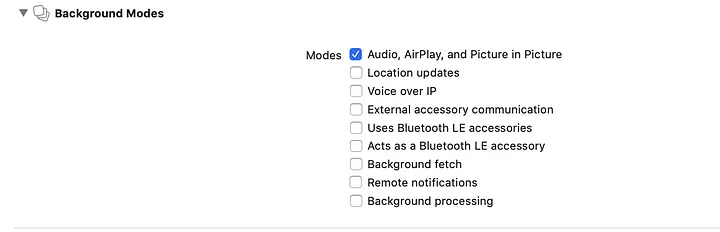
- Add permissions For iOS
If you want to use video calling functionality in the background mode, Check the below checkboxes.
- QB.settings.init using this method to Pass Application ID, Authorization Key, Authorization Secret, and Account Key to the init() method.
const String APP_ID = "XXXXX";
const String AUTH_KEY = "XXXXXXXXXXXX";
const String AUTH_SECRET = "XXXXXXXXXXXX";
const String ACCOUNT_KEY = "XXXXXXXXXXXX";
const String API_ENDPOINT = ""; //optional
const String CHAT_ENDPOINT = ""; //optional
try {
await QB.settings.init(APP_ID, AUTH_KEY, AUTH_SECRET, ACCOUNT_KEY,
apiEndpoint: API_ENDPOINT, chatEndpoint: CHAT_ENDPOINT);
} on PlatformException catch (e) {
// Some error occured, look at the exception message for more details
}
- Authorize user
You need to authorize your app on the server side so, log in to your account and create a session. To get it all done, call QB.auth.login method and pass login and password parameters
try {
QBLoginResult result = await QB.auth.login(login, password);
QBUser qbUser = result.qbUser;
QBSession qbSession = result.qbSession;
} on PlatformException catch (e) {
// Some error occured, look at the exception message for more details
}
- QBChatDialogTypes.CHAT parameter allows specifying that two Users are going to experience the dialog.
try {
QBDialog createdDialog = await QB.chat.createDialog(occupantsIds, dialogName, dialogType: dialogType);
} on PlatformException catch (e) {
// Some error occured, look at the exception message for more details
}
- Subscribe / Unsubscribe
To subscribe to message events call QB.chat.subscribeMessageEvents method, and pass dialogId, eventName, data parameters.
await QB.chat.subscribeMessageEvents(dialogId, eventName, (data) {
//receive a new message
Map<String, Object> map = new Map<String, dynamic>.from(data);
String messageType = map["type"];
if (messageType == QBChatEvents.RECEIVED_NEW_MESSAGE) {
Map<String, Object> payload = new Map<String, dynamic>.from(map["payload"]);
String messageBody = payload["body"];
String messageId = payload["id"];
}
} on PlatformException catch (e) {
// Some error occured, look at the exception message for more details
}Unsubscribe to new messages event
// eventName - QBChatEvents.RECEIVED_NEW_MESSAGE
try {
await QB.chat.unsubscribeMessageEvents(dialogId, eventName);
} on PlatformException catch (e) {
// Some error occured, look at the exception message for more details
}
- Send Message
To make and send your first message, call QB.chat.sendMessage method and specify the dialogId and messageBody to it. Pass the saveToHistory parameter if you want this note to be saved in a conversation record that is kept forever.
try {
await QB.chat.sendMessage(dialogId, body: messageBody, saveToHistory: true);
} on PlatformException catch (e) {
// Some error occured, look at the exception message for more details
}Apart from Chat, you can do much more with QuickBlox like Voice and Video Calling, Video Conferencing, Push notifications, and many more.
Drop us a mail at sales@perigeon.com, if you want a readymade solution or QuickBlox acceleration.
Perigeon Software is a software development firm. With a fresh perspective and dedicated attention to each client, we provide a complete IT solution globally. By defining, designing, and developing solutions tailored to meet our clients’ business objectives, we ensure that our clients get the maximum return on their investment and support them in tackling evolving business and technological issues. Our mission is to provide the best customer service and expertise using the most practical and robust web technologies/software technologies to satisfy our clients’ IT objectives and to provide them with the business and competitive advantage they needed to succeed.
To learn more about perigeon’s portfolio, visit: http://perigeon.com/portfolio/
Drop us a mail at possibilities@perigeon.com to discuss your requirement.








 CPQ
CPQ